Если бы Рембрандт был жив сейчас, писал ли бы он картины маслом на холсте… или сидел бы спокойно за столом, держа руку на

мышке, и создавал потрясающую графику на компьютере? Большинство из нас легко признает, что не обладает и толикой таланта великого художника – но компьютеры могут помочь каждому из нас превратиться в умеренно компетентного художника. Будь вы архитектором или веб-дизайнером, ученым или начинающим модельером – с помощью компьютерной графики вы можете делать свою работу быстрее, легче и гораздо эффективнее. Как и почему? Давайте посмотрим.
Автор статьи: Artacademia – курсы компьютерной графики
Оглавление
- 1 Что такое компьютерная графика?
- 2 Растровая и векторная графика
- 3 Растровая графика
- 4 Битовая карта
- 5 Разрешение
- 6 Сглаживание
- 7 Векторная графика
- 8 3D графика
- 9 Для чего используется компьютерная графика?
- 10 Что такое автоматизированное проектирование (CAD)?
- 11 Для чего используется CAD?
- 12 Использование CAD в архитектуре
- 13 Кем была изобретена компьютерная графика?
Фото: компьютерная графика в стиле ранних 1980х. Аркадные игры наподобие Space Invaders – первый опыт взаимодействия с компьютерной графикой для технических энтузиастов, которым сейчас 30-40 лет. В те времена даже хорошие дисплеи могли показывать лишь около 64,000 пикселей – отсюда относительно грубая, пиксельная графика.
Что такое компьютерная графика?
Фото: Масляные краски могут дать потрясающие результаты в умелых руках – но только в умелых. К счастью, те из нас, кто не обладает достаточным талантом или навыками, вполне могут создавать вполне приличный арт с помощью компьютера.

Компьютерная графика – это изображения, которые создаются на компьютерном экране. Каковы их главные преимущества? Набросайте рисунок на бумаге – человека или дом – и вот у вас в руках некоторое количество аналоговой информации: что-то, что вы создаете как подобие, или аналог, другой вещи,существующей в реальном мире. В зависимости от материалов, которые вы используете, изменить нарисованное вами может быть более или менее сложно: вы легко можете стереть карандаш или уголь, а также снять масляные краски, и переделать ваше изображение, но изменить нарисованного акварелью или перманентным маркером будет куда сложнее. В этом, конечно, и есть прелесть искусства – оно помогает поймать и запечатлеть вдохновение во всей его новизне и неповторимости – и именно за это мы его любим. Но когда речь идет о «ежедневной» графике, не претендующей на то чтобы быть искусством,непосредственность искусства может превратиться взначительный недостаток. Каждый ребенок, пытавшийся когда-либо что-то нарисовать,может подтвердить: если вы сделаете первый элемент своего изображения слишком большим, у вас будут проблемы с тем, чтобы вместить на бумаге все остальное… а что делать, если вы захотите переместить какой-то элемент или перекрасить красный элемент в оранжевый или синий в зеленый? Наверняка у вас бывали такие дни, когда вы просто рвете и выбрасываете в мусор листок за листком.
Именно поэтому многие художники, дизайнеры и архитекторы влюбились в компьютерную графику. Нарисуйте что-нибудь на компьютере – и вот у вас фрагмент цифровой информации. Скорее всего, он достаточно похож на то, что вы нарисовали бы на бумаге (хотя и в любом случае лишь жалкое подобие того, что представало перед вашим мысленным взором) – но в компьютере ваша картинка сохранена как серия цифр. Измените цифры – и вы измените картинку, не успеете и глазом моргнуть. Изображенное очень легко переместить на экране, прокрутить, поменять цвета и трансформировать множеством других способов. После того как картинка закончена, вы можете сохранить ее, вставить в текстовый документ, распечатать, загрузить на веб-страницу или отправить по электронной почте клиентам или коллегам – и все благодаря тому, что это цифровая информация.
Растровая и векторная графика
Весь компьютерный арт цифровой, но есть два принципиально отличных способа создания компьютерного изображения, известных как растровая и векторная графики. Простые компьютерные программы наподобие Microsoft Paint и Paint Shop Pro базируются на растровой графике, в то время как многие более сложные программы вроде Corel DRAW, Auto CAD и Adobe Illustrator используют векторную графику. В чем же разница?
Растровая графика
Присмотритесь внимательнее к своему компьютерному экрану, и вы можете обратить внимание на то, что все картинки и слова складываются из крошечных цветных точек или квадратиков, называемых пикселями. Большинство простых цифровых изображений пикселированы таким образом – они похожи на стены, построенные из крошечных кирпичиков. Первые компьютерные экраны, разработанные в середине 20 века, работали по такому же принципу как телевизоры, которые в то время создавали изображения «сканируя» лучи электронов, крошечных заряженных частиц внутри атомов, также называемых катодными лучами, вперед-назад, сверху вниз и слева направо – как бы рисуя каждую секунду электронными кисточками. Этот способ создания изображения называется растровым сканированием, и поэтому создание изображений на компьютерном экране из пикселей называется растровой графикой.
Фото: растровая графика. Это приближение кистей с фото с художественной палитрой, которое было выше. В таком увеличении вы отчетливо можете видеть индивидуальные цветные пиксели (квадратики), из которых, как из кирпичиков, построено изображение.
Битовая карта
Вы вероятно слышали про двоичную систему исчисления – способ, которым компьютеры представляют десятичные числа (1,2,3,4 и так далее), используя только единицы и ноли (так десятичное число 5678 превращается в 1011000101110 в двоичном компьютерном коде). Представьте, что вы компьютер, который хочет запомнить изображение, нарисованное на экране. Если картинка черно-белая, можно использовать ноли для того чтобы записать белые области и единицы – чтобы записать черные (или наоборот, если вам так больше нравится). Записывая по очереди данныео каждом пикселе, вы можете превратить рисунок, заполняющий весь экран из, допустим, 800 на 600 пикселей, в список из 480,000 (800 x 600) двоичных единиц и нолей. Этот способ превращения изображения в компьютерный файл, созданный из двоичных чисел (которые сокращенно называются битами) называется битовая карта (bitmap), потому что имеется прямое соответствие между каждым пикселем картинки и битами файла, которые как бы создают карту изображения. На практике, большинство битовых карт создается для цветных изображений. Если каждый бит соответствует пикселю, мы можем сказать только «включен» или нет пиксель (белый он или черный), если же мы используем восемь битов, чтобы представить один пиксель, мы можем запомнить восемь разных цветов, но нам также потребуется в восемь раз больше памяти (места на компьютере), чтобы сохранить картинку того же самого размера. Чем больше цветов мы хотим передать, тем больше битов нам нужно.
Растровая графика проста в использовании, и можно легко понять, как работают программы, которые используют ее. Если вы рисуете пиксельное изображением на экране вашего компьютера и нажмете в вашей программе кнопку «отзеркалить» (перевернуть изображение слева направо или справа налево), все, что нужно сделать компьютеру – это изменить порядок пикселей, поменяв местами последовательность единиц и нулей, представляющих их. Если вы масштабируете изображение так, чтобы оно стало в два раза больше, компьютер копирует каждый пиксель дважды (так что номера 10110 становятся 1100111100), но в процессе изображение становится заметно более зернистым и пикселированным. Это один из главных недостатков использования растровой графики: она не очень приспособлена для изменения масштаба. Другим недостатком является объем требуемой памяти. Для действительно подробной фотографии может потребоваться 16 миллионов цветов, что предполагает сохранение 24 битов на пиксель и,следовательно, требует в 24 раза больше памяти, чем простое черно-белое изображение. (Сделав простой подсчет, вы обнаружите, что изображение, полностью заполняющее монитор 1024 x 768 и использующее 24 бита на пиксель требует примерно 2,5 мегабайта памяти.)
Фото: как растровая графическая программа отражает изображение. Верх: пиксели исходного изображения представлены нулями и единицами. Черные пиксели представлены здесь 1, а белые нулем. Это значит, что верхнее изображение может быть сохранено в памяти компьютера как двоичное число 100111. Это пример очень маленькой битовой карты. Внизу: если вы попросите компьютер зеркально отобразить изображение, он просто меняет порядок битов в растровом изображении слева направо, указывая двоичный номер 111001, который автоматически меняет изначальныйпорядок пикселей. Другие преобразования изображения, такие как вращение и масштабирование, включают в себя более сложные способы изменения порядка битов.
Разрешение
![]()
Максимальное количество пикселей в изображении (или на экране компьютера) – это его разрешение. Первый компьютер, который я когда-либо использовал, Commodore PET, имел дисплей с ультранизким разрешением: 80 символами в ширину на 25 вниз (так что на экране может отображаться максимум 2000 букв, цифр или знаков препинания). Поскольку каждый символ был построен из 8 × 8 квадратных пикселей, получается, что экран имел разрешение 640 × 200 = 128 000 пикселей (или 0,128 мегапикселей, где мегапиксельсостоит из миллиона пикселей). Ноутбук, который я использую сейчас, настроен на разрешение 1280 × 800 = 1,024 мегапикселя, что дает примерно в 7-8 раз больше детализации. Цифровая камера с разрешением 7 мегапикселей будет примерно в семь раз более подробной, чем разрешение экрана моего ноутбука, или примерно в 50 раз подробнее, чем тот старый экран Commodore PET.
Сглаживание
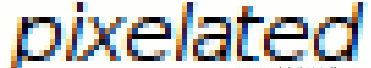
При отображении плавно нарисованных кривых, на пиксельном дисплее могут возникать неровные, ступенчатые края («зубчастость»). Одним из решений этой проблемы является размытие пикселей по кривой, благодаря чему создается более плавная линия. Этот метод, известный как сглаживание, широко используется для отображения шрифтов на пиксельных экранах компьютеров.

Фото: как работает сглаживание: пиксельные изображения, например, слово «pixelated» здесь, состоят из отдельных квадратов или точек, которые на растровых графических экранах (например, ЖК-дисплеях) очень просто использовать для рисования. Я скопировал это изображение прямо из курсивного слова «pixelated» в тексте выше. Если вы не изменяли цвета экрана, оригинальный маленький текст, вероятно, для ваших глаз кажется черным и очень обтекаемым. Но на этом увеличенном изображении вы увидите, что буквы на самом деле имеют очень неровные края и состоят из множества цветов. Если вы отодвинетесь от экрана или прищуритесь, глядя на увеличенное слово, вы увидите, как пиксели и цвета пропадут, опять превратившись в плавное черно-белое изображение. Это пример сглаживания – метода, используемого для того, чтобы сделать пиксельные слова и формы более гладкими и приятными для восприятия нашими глазами.
Векторная графика
Есть альтернативный метод создания компьютерной графики, который избегает недостатков растровой. Вместо того, чтобы создавать изображение из пикселей, вы рисуете его как ребенок, используя простые прямые и изогнутые линии, называемые векторами или основными фигурами (круги, кривые, треугольники и т. д.), которые известны также как примитивы. Работая с растровой графикой, вы будете рисоватьдом, создавая его из сотен, тысяч или миллионов отдельных пикселей, причем технически, кроме как в вашей голове, эти пиксели никак не связаны друг с другом. Работая с векторной графикой, вы можете нарисовать прямоугольник для «тела» дома, меньшие прямоугольники для окон и дверей, цилиндр для дымовой трубы и многоугольник для крыши. На экране может показаться, что векторный дом все еще складывается из пикселей – но теперь пиксели прочно связаны друг с другом, выкладываясь вдоль разных линий или фигур, которые вы нарисовали. Рисование прямыми или кривыми линиями вместо отдельных точек приводит к тому, что вы можете создать изображение быстрее и сохранить его с меньшей затратой места. Вы можете описать векторный дом как «два красных треугольника и красный прямоугольник (крыша), лежащие на коричневом прямоугольник (главное здание)», но вы не могли бы так просто дать определениепикселированному изображению. Векторные изображения также гораздо легче масштабировать, применяя математические формулы, называемые алгоритмами, которые преобразуют векторы, из которых вы рисуете изображение. Именно таким способом компьютерные программы могут менять размеры шрифтов так, чтобы они при этом не выглядели неровными и зернистыми.
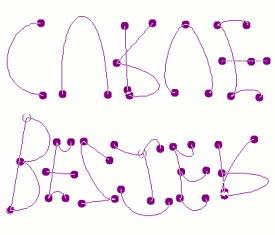
Фото: векторная графика: рисование кривыми Безье («путями») в GIMP. Вы просто ставите две точки, а затем сгибаете как хотите линию, проходящую между ними, чтобы создать нужную вам кривую.
Большинство современных пакетов компьютерной графики позволяют рисовать изображение с использованием и растровой и векторной графики, по вашему желанию, потому что иногда один вариант работает лучше, чем другой, а иногда вам нужно смешивать оба типа графики в одном изображении. С графическими пакетами наподобие GIMP (GNU Image Manipulation Program), вы можете рисовать кривые на экране, отслеживая и затем заполняя «пути» (известные как кривые Безье), прежде чем преобразовывать их в пиксели («растрировать» их), чтобы инкорпорировать их в подобие битовых карт.
3D графика
 Реальная жизнь не похожа на компьютерную игру или симуляцию виртуальной реальности. Самые лучшие Concept Art CGI-анимации (компьютерно-генерированные изображения) все равно легко отличить от съемок реальных актеров на пленку или видео. Почему так получается? Когда мы смотрим на объекты в окружающем нас мире, в мгновение ока наши мозги собирают гораздо больше информации о нем, чем художники могут включить даже в самые реалистичные графические работы. Чтобы компьютерное изображение выглядело настолько же реалистично как фотография (не говоря уже о реальном мире), нам нужно включить гораздо больше, чем просто миллионы цветных пикселей.
Реальная жизнь не похожа на компьютерную игру или симуляцию виртуальной реальности. Самые лучшие Concept Art CGI-анимации (компьютерно-генерированные изображения) все равно легко отличить от съемок реальных актеров на пленку или видео. Почему так получается? Когда мы смотрим на объекты в окружающем нас мире, в мгновение ока наши мозги собирают гораздо больше информации о нем, чем художники могут включить даже в самые реалистичные графические работы. Чтобы компьютерное изображение выглядело настолько же реалистично как фотография (не говоря уже о реальном мире), нам нужно включить гораздо больше, чем просто миллионы цветных пикселей.
Действительно сложные компьютерные графические программы используют множество разнообразных техник, чтобы заставить рисованные (и часто полностью воображаемые) двумерные изображения выглядеть так же реалистично, как хотя бы фотографии. Самый простой способ добиться этого – полагаться на те же трюки, которые всегда использовали художники, например, перспективу (изображение объектов, которые постепенно уменьшаются и как бы растворяются в пространстве, в конце концов исчезая в «точке схода» на горизонте) и устранение скрытой поверхности (когда соседствующие объекты частично скрывают находящиеся вдали).
Если вы хотите создавать реалистичные 3D-работы для таких целей, как CAD (автоматизированный дизайн) и виртуальная реальность, вам понадобятся гораздо более сложные графические приемы. Вместо того, чтобы рисовать объект, вы создаете в компьютере 3D-модель и различными способами манипулируете ею на экране. Во-первых, вы создаете базовый трехмерный контур объекта, называемый каркасом (он создается из векторов, которые выглядят так, будто могли бы быть металлической проволокой). Затем модель «оснащается» (rigging) – это процесс, во время которого разные фрагменты объекта связываются друг с другом,какотдельные кости в скелете, что позволит потом им вместе двигаться реалистично. Наконец, производится визуализация или рендеринг объекта, что включает отделку внешней поверхности различными текстурами (паттернами), цветами, степенью непрозрачности или прозрачности и т.д. Рендеринг – чрезвычайно сложный процесс, который может потребовать значительных компьютерныхмощностей, а также часы, дни или даже недели работы. Для моделирования того, как свет падает на поверхность, используются сложные математические вычисления – как правило, это метод либо трассировки лучей (относительно простой способ построения зависимости, базирующийся на том, как свет отражается от поверхности блестящих объектов по прямым линиям), либо метод диффузного отражения (более сложный вариант моделирования, позволяющий воспроизвести то, как повседневные объекты отражают и рассеивают свет более тусклым, но и более сложнымспособом).
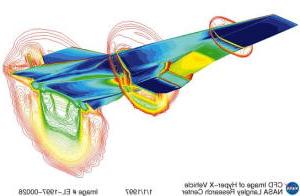
Фото: ученые NASA считают, что компьютерная графика когда-нибудь будет настолько хороша, что экраны компьютеров заменят окна кабины в самолетах. Вместо того, чтобы смотреть на реальный вид, пилотам будет показываться компьютеризированное изображение, данные для которого берутся с датчиков, одинаково хорошо работающих днем или ночью при любых погодных условиях. На данный момент это остается научной фантастикой, потому что даже хорошо нарисованные 3D-образы, подобные этому, легко отличить от настоящих фотографий: они просто не содержат достаточной информации, чтобы обмануть наши фантастически сложные глаза и мозги. Фото предоставлено Исследовательским центром NASA Langley (NASA-LaRC).
Для чего используется компьютерная графика?

Фото: компьютерная графика может спасать жизни. Медицинские сканирования часто представляют собой сложные компьютеризированные изображения, созданные из сотен или тысяч подробных измерений человеческого тела или мозга. Фото предоставлено Клиническим центром Уоррена Гранта Магнусона (CC) и Национальными институтами здоровья США (NIH).
 Очевидные способы использования компьютерной графики включают цифровое искусство, фильмы CGI Computer Generated Imagery, архитектурные чертежи и графический дизайн – но есть много других применений, не все из которых являются «художественными». Научная визуализация – это способ создания графического изображения на основе компьютерных моделей с тем чтобы сделать их более понятными. Например, результатами компьютеризированных моделей глобального потепления являются огромные таблицы чисел, которые не поймет никто, кроме ученых в этой области. Но, если вы произведете ускоренную анимированную визуализацию – с Землей, становящейся синеватой, когда становится холоднее и красноватой, когда становится жарче, – каждый может понять, что происходит. Медицинская визуализация – еще один хороший пример того, как графика делает компьютерные данные более понятными для неспециалистов. Когда врачи показывают вам сканы мозга или тела, вы смотрите на графическое изображение на компьютере, созданное с использованием огромного количества данных, полученных с помощью тысяч или, возможно, миллионов измерений. Сногсшибательные фотографии, получаемые из космоса удивительными устройствами, такими как космический телескоп Хаббл, обычно улучшаются с помощью специфичного типа компьютерной графики – обработки изображений. На первый взгляд это может показаться чем-то сложным, но в принципе не особенно отличается от того, как вы используете графический пакет вроде Google Picasa или Photoshop, чтобы подредактировать ваши фото из отпуска.
Очевидные способы использования компьютерной графики включают цифровое искусство, фильмы CGI Computer Generated Imagery, архитектурные чертежи и графический дизайн – но есть много других применений, не все из которых являются «художественными». Научная визуализация – это способ создания графического изображения на основе компьютерных моделей с тем чтобы сделать их более понятными. Например, результатами компьютеризированных моделей глобального потепления являются огромные таблицы чисел, которые не поймет никто, кроме ученых в этой области. Но, если вы произведете ускоренную анимированную визуализацию – с Землей, становящейся синеватой, когда становится холоднее и красноватой, когда становится жарче, – каждый может понять, что происходит. Медицинская визуализация – еще один хороший пример того, как графика делает компьютерные данные более понятными для неспециалистов. Когда врачи показывают вам сканы мозга или тела, вы смотрите на графическое изображение на компьютере, созданное с использованием огромного количества данных, полученных с помощью тысяч или, возможно, миллионов измерений. Сногсшибательные фотографии, получаемые из космоса удивительными устройствами, такими как космический телескоп Хаббл, обычно улучшаются с помощью специфичного типа компьютерной графики – обработки изображений. На первый взгляд это может показаться чем-то сложным, но в принципе не особенно отличается от того, как вы используете графический пакет вроде Google Picasa или Photoshop, чтобы подредактировать ваши фото из отпуска.
И это действительно важный момент, когда речь идет о компьютерной графике: она превращает сложную компьютерную науку в доступное обычному пользователю искусство, которое мы все можем понять, мгновенно и интуитивно. Еще в 1980-х годах, когда я программировал на Commodore PET, единственным способом заставить его сделать что угодно был набор бессмысленных маленьких слов, таких как PEEK и POKE, на кошмарно недружелюбном к пользователю черно-зеленом экране. Практически каждый современный компьютер сейчас имеет графический интерфейс пользователя (GUI), что означает, что вы управляете машиной, просто указывая на нужные вещи, кликая на них мышью или пальцем, или перетаскивая их по «рабочему столу». Такая организация работы имеет куда больше смысла, потому что мы визуальные существа: около трети коры нашего головного мозга отдано на обработку информации, которая поступает в наш мозг через глаза. Вот почему изображение действительно стоит тысячи слов (иногда гораздо больше), и почему компьютеры, которые помогают нам визуализировать вещи с помощью графики, революционизировали то, как мы видим мир.
Что такое автоматизированное проектирование (CAD)?
Фото: создаете дизайн самолета? CAD позволяет быстрее и проще трансформировать то, что находится в вашем воображении, в реальное изображение. Фото предоставлено Исследовательским центром NASA Langley (NASA-LaRC).


Автоматизированное проектирование (CAD) – создание дизайна объектов на компьютере вместо бумаги – может звучать высокотехнологичным и ультрасовременным, но на самом деле используется уже более полувека. Его появление датируется 1959, когда IBM и General Motors разработали Design Augmentedby Computers-1 (DAC-1), первую в мире CAD-систему, для автоматического проектирования автомобилей на компьютерном экране.
Рисование на компьютере с помощью графического пакета намного проще, чем рисование на бумаге, потому что вы можете легко изменить свой дизайн. Но на этом положительные стороны CAD не заканчиваются. Вместо статического двумерного (2D) изображения, чаще всего то, что вы создаете на экране, будет представлять собой трехмерную (3D) компьютерную модель, нарисованную с использованием векторной графики и основанную на «скелете», называемом каркасом, который немного похож на объект, завернутый в упаковочную бумагу.
Как только внешняя сторона модели будет выполнена, вы обратите внимание на ее внутреннюю структуру. Этот этап называется оснащением (rigging) вашей модели (также известной как скелетная анимация). Из каких частей состоит объект и как все они соединяются вместе? Когда вы обозначили как внутреннюю, так и внешнюю информацию, ваша модель более-менее завершена. Заключительный этап называется текстурированием и включает в себя выяснение того, какие цвета, паттерны, способы отделки и другие детали должен иметь ваш объект. Вы можете представить себе этокак сложную трехмерную раскраску. Когда ваша модель завершена, вы можете произвести рендеринг – превратить ее в законченное изображение. По иронии судьбы изображение, которое вы создаете на этом этапе, может выглядеть так, будто его просто нарисовали прямо на бумаге: оно выглядит точно так же, как и любой другой 3D-рисунок. Но, в отличие от обычного рисунка, очень легко изменить все, что вы хотите: модель можно трансформировать чуть ли не бесконечным количеством способов. Компьютер может вращать ее под любым углом, увеличивать масштаб разных фрагментов, «вырезать» определенные части (например, чтобы показать расположениедвигателя внутри обшивки самолета) или «взрывать» их (показать, как они разбиваются на составные части).
Для чего используется CAD?
От искусственных зубов и суперкаров до дизайнерских платьев и пакетов сока, практически каждый продукт, который мы покупаем сегодня, делается с помощью компьютерного дизайна. Архитекторы, специалисты по рекламе и маркетингу, чертежники, дизайнеры автомобилей, судостроители и инженеры аэрокосмической промышленности – вот лишь малый список профессий, которые полагаются в своей работе на CAD. Помимо того, что это дешевле и проще, чем использовать бумагу, CAD-проекты легко отправлять по всему миру по электронной почте (например, от дизайнеров в Париже до производителей в Сингапуре). Еще одно преимущество заключается в том, что чертежи CAD могут быть автоматически трансформированы в производственные инструкции для промышленных роботов и других фабричных машин, что значительно сокращает общее время, необходимое для превращения новых дизайнов в готовые изделия. В следующий раз, когда вы купите что-нибудь из магазина, подумайте о пути, который эта вещь проделала: как она попала к вам, начав свою жизнь от дизайнера, почесывающего макушку за компьютером в Манхэттене, пропутешествовав до роботизированной фабрикой в Шанхае, где он сошел с производственной линии. Скорее всего, все было сделано с помощью CAD!
Использование CAD в архитектуре
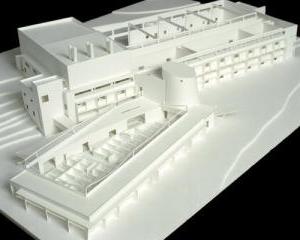
Фото: Архитектурные модели традиционно изготавливаются из бумаги или картона. Но такие модели трудоемкие и дорогие в изготовлении, хрупкие и трудно транспортируемые, и их практически невозможно изменить. Компьютерные модели не имеют ни одного из этих недостатков. Фото Уоррена Гретца, любезно предоставленное US DOE / NREL.
Архитекторы всегда были визионерами, и именно они сыграли важную роль в распространении CAD-технологий начиная с середины 1980-х, когда простые в использовании настольные компьютеры, такие как Apple Mac, стали широко доступны. До появления CAD, технический чертеж был единственным доступным решением проблемы, известной любому архитектору или инженеру: как понятно передать другим людям удивительные трехмерные конструкции, возникающие у них в головах. Даже с трехмерными рисунками (например, ортографическими проекциями) все равно бывало сложно представить, что же имеется в виду. Вы могли потратить часы на изображение своего предполагаемого здания, самолета или семейного автомобиля – только чтобы кто-то взбесил вас вопросами наподобие «А как это будет выглядеть сзади? Или вон с той точки? А что если сделать стену вдвое толще?» Нарисовав эскизы своих проектов, архитекторы обычно делали небольшие модели из бумаги или картона, в то время как инженеры создавали модели самолетов и автомобилей из древесины бальзы. Но даже лучшая ручная модель не может ответить на вопрос «А что, если?..»
Компьютерное проектирование изысканно решает эти проблемы. Оно включает в себя не просто рисование 2D-изображений зданий на экране: то, что вы производите с помощью CAD – это действительно компьютерная модель вашего дизайна. Как только онасоздана, этот дизайн легко повернуть на экране или изменить любой его аспект в считанные минуты. Если вы хотите сделать стену в два раза больше, нажмите кнопку, кликните мышью здесь и там, и компьютер автоматически пересчитает, как остальные части вашей модели должны измениться, чтобы новая стена в неевписалась. Вы можете распечатать трехмерные проекции вашей модели с любого ракурса, или вы можете продемонстрировать 3D-модель своим клиентам на экране, позволяя им вращать ее или самим с ней поиграться. Некоторые модели даже позволяют вам прогуляться в них в виртуальной реальности. CAD революционизировал архитектуру, не просто устранив монотонность постоянного перерисовывания и создания сложных ручных моделей, но и предоставив точную, цифровую репрезентацию того, что у архитектора на уме: то что вы видите – наконец – действительно то, что вы получаете.
За последние 30 лет, компьютеры полностью изменили архитектурную работу. В 2012, Architects’ Journal назвал CAD «самым большим прогрессом в истории конструирования».
Кем была изобретена компьютерная графика?
Вот краткая хронология некоторых ключевых моментов в истории компьютерной графики. Большинство имен и названий в этом разделе есть в Википедии,
де можно прочесть об изобретателях и их новаторских программах.

Фото: ученый НАСА рисует графическое изображение на экране компьютера IBM 2250 с помощью световой ручки. В 1973 году это была новейшая технология! Фото предоставлено Исследовательским центром NASA Ames (NASA-ARC).
- 1951: ДжейФоррестер и Роберт Эверетт из Массачусетского технологического института (MIT) производят Whirlwind, универсальный компьютер, который может отображать грубые изображения на телевизионном мониторе, или VDU (визуальный дисплей).
- 1955: прямой потомокWhirlwind, MIT SAGE (Semi-AutomaticGroundEquipment)использует простую векторную графику для отображения данных радаров и становится ключевой частью системы противоракетной обороны США.
- 1959: GeneralMotors и IBM разрабатывают DesignAugmented от Computers-1(DAC-1), систему CAD (компьютерного проектирования), которая призвана помочь инженерам разрабатывать автомобили.
- 1961: Джон Уитни-старший использует компьютерную графику для создания захватывающих кадров для открывающих титров триллера «Головокружение» Альфреда Хичкока.
- 1961: студент Массачусетского технологического института Стив Расселл на миникомпьютере DEC PDP-1программирует Spacewar!, первую графическую компьютерную игру.
- 1963: Иван Сазерленд, пионер человеко-компьютерного взаимодействия (делающего компьютеры интуитивно понятными для людей), разрабатывает Sketchpad (также известный как RobotDraftsman) – один из первых программных пакетов для автоматизированного проектирования, в котором изображения можно наносить на экран с помощью светового пера (электронное перо или стилус, подключенный к компьютеру). Позже, Сазерленд разрабатывает оборудование для виртуальной реальности и симуляторов полета.
- 1965: ГовардУайс проводит выставку нарисованного на компьютере искусства в своей новаторской галерее в Манхэттене, Нью-Йорк.
- 1966: Лаборатория реактивного движения НАСА (JPL) разрабатывает программу обработки изображений, называемую VICAR (VideoImageCommunicationandRetrieval), работающую на мэйнфреймах IBM, для обработки изображений луны, захваченной космическими аппаратами.
- 1970: разработаны кривые Безье, которые вскоре становятся незаменимым инструментом в векторной графике.
- 1972: Atari выпускает PONG, популярную версию настольный тенниса, в которую могутиграть один или два игрока на экране компьютера.
- 1973: Ричард Шуп производит SuperPaint, предшественника современных компьютерных графических пакетов, в лаборатории исследований Xerox PARC (PaltoAltoResearchCenter).
- 1970-е: ученик Ивана Сазерленда Эдвин Катмулл становится одним из пионеров 3D-компьютерной анимации, позже играя ключевые роли в компанияхLucasfilm, Pixar и Disney.
- 1981: британская компания Quantel разрабатывает Paintbox, революционную программу для компьютерной графики, которая позволяет телевизионным продюсерам и кинолентам редактировать и обрабатывать видеоизображения в цифровом виде.
- 1982: фильм «Трон», в котором играет ДжеффБриджес, совмещаетживую игру актерови компьютерную графику, рассказывая историю, в которой человек проникает глубоко в компьютерную систему.
- 1980-е годы: появление доступного и простого в использовании компьютера AppleMacintosh открывает возможности для публикации на настольных ПК (разработка вещей на собственном небольшом офисном компьютере) с помощью популярныхграфических пакетов, таких как AldusPageMaker (1985) и QuarkXPress (1987).
- 1985: Microsoft выпускает первую версию базовой программы для создания растровых изображений под названием MS Paint. Благодаря своей простоте, он становится одной из самых популярных в мире программ для создания компьютерного искусства.
- 1990: выходит первая версия AdobePhotoshop, одного из самых популярных в мире профессиональных графических пакетов. В том же году запущена простая, доступная для домашнего использования графическая программа PaintShop (позже PaintShopPro).
- 1993 год: студент Университета штата Иллинойс Марк Андреессен разрабатывает Mosaic, первый веб-браузер, способный показывать текст и изображения бок о бок, что вызвало огромный взрыв интереса к Web практически за одну ночь.
- 1995: «История игрушек», созданная студией PixarAnimation (основанная Стив Джобс изApple, с ЭдомКатмуллом в качестве главного специалиста по технологиям), демонстрирует впечатляющие возможности CGI-графики в кинопроизводстве. Потрясающие последующие фильмы той же студии включают в себя «Жизнь жуков», «Корпорация монстров», «В поисках Немо» и «Суперсемейка».
- 1995: GIMP (GNU ImageManipulationProgram) разработана студентами Университета Калифорнии Спенсером Кимбаллом и Питером Маттисом в качестве альтернативы с открытыми кодами для Phot
- 1999: Консорциум WorldWideWeb (W3C) начинает разработку SVG (ScalableVectorGraphics), способа использования текстовых (XML) файлов для предоставления более качественных изображений в Интернете. SVG-изображения могут включать элементы как обычной векторной, так и растровой графики.
- 2007: Apple запускает свои продукты iPhone и iPodTouch с сенсорными графическими пользовательскими интерфейсами.
- 2017: Microsoft объявляет, что не будут убиватьсвою максимально простую, но очень популярную программу Paint, которую любят компьютерные художники уже более 30 лет.